みなさんこんにちは!CSO株式会社でCMOやってる博多屋です。
今回もWordpressの細かいテクニックを駆使して自分で簡単にお洒落にお問い合わせ率をUPさせるテクニックをご紹介しようと思います!
今回はプラグインを使用して簡単に作れる「お問い合わせボタン」と「LINE風吹き出し文章」を作っていこうと思います。
・お問い合わせボタンを画像で作っているから変更するとき毎回大変…
・吹き出しの文章でお洒落に作りたい!
でも自分で作り方が分からない…という方必見です!これを導入するだけでもコンバージョン率が変わってきますのでぜひ利用してみてください。
お問い合わせボタンの作り方
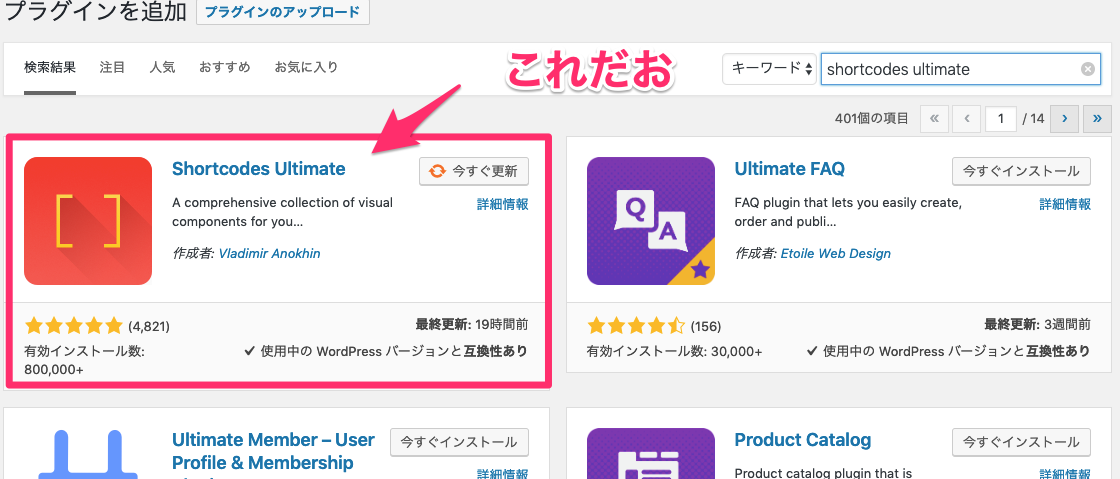
まずお問い合わせボタンなのですが、Wordpressの管理画面から「プラグイン>新規追加」を選択して「shortcodes ultimate」を検索してインストール、有効化をしましょう。

有効化すると固定ページやブログの投稿画面に「ショートコードを挿入」と出てきます。
実はこの「shortcodes ultimate」はボタンだけでなくページに様々な機能を追加することができる、すごい便利なツールになります。他の便利機能は追々説明しようと思います。

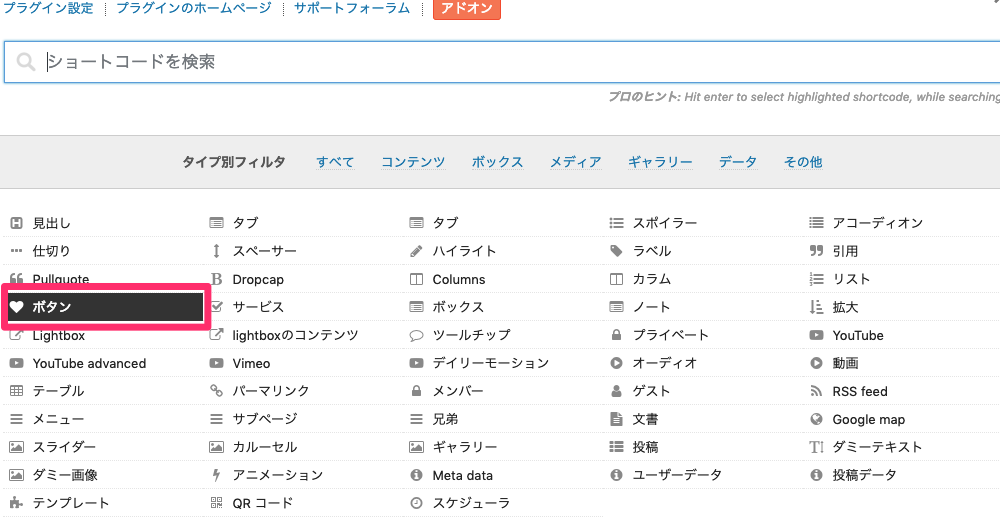
こののショートコードを挿入を押すと、様々な便利ツールが出てきます。その中で「ボタン」を選択しましょう。

ボタンを選択したら何やら色々と設定が出てきますので上から見ていきましょう。

リンクの設定
リンクの設定は、ボタンをクリックしたあとの飛び先ですね。
お問い合わせフォームに飛ばしたいならお問い合わせフォームのリンクを。
Youtubeの動画視聴に飛ばしたいならYoutube動画のリンクを貼ってあげましょう。
応用としてLINE@のURLやメルマガの購読フォームにもすることが可能です。
ターゲットの設定
ターゲットの設定は2種類。
“Open in same tab”が同じタブのままリンク先に飛ばすこと。なので自分のホームページ内の記事やお問い合わせフォームに飛ばすのであればこちらにしましょう。
“Open in new tab”は新しいタブを開いてリンク先に飛ばすこと。自分のホームページ外に飛ばすのであればこちらを選びましょう。
スタイルの設定
デフォルトで3Dになっていますが、ボタンのデザインを変えることが可能です。色々ありますが3Dが一番無難で見やすいのではないかと思います。
背景色と文字色の設定
ここは自由に色が選べるようになっていますので好みに合わせて変えましょう。
ただ、業界でのボタンの色の変化でクリック率を調べたところ「赤・緑」がもっともクリック率が高いそうです。ただし、赤色が悪目立ちする場合はオレンジなどに変えましょう。(デフォルトもオレンジです)
ボタンのサイズ・可変・中央寄せ・半径

この辺はみなさんのホームページに合わせて調整してみましょう。
アイコンの設定
ボタンの文章の前にアイコンを挿入することが可能です。
基本的にボタンのクリックを促すものが良いので矢印などのアイコンを入れてあげると良いでしょう。

アイコンの色まで決めたら一気に下まで飛ばす
アイコンの色まで決まったら、「コンテンツ」の項目まで全部スルーして構いません。
この箇所はクリックカウントやhtmlのソースの追加とかなので、通常運用する場合であれば基本的に触らなくて問題ありません。
最後にコンテンツの中にボタンに入れる文字を決めて「ショートコードを挿入」のボタンをクリック。
ちなみに横の「プレビュー」を押すと挿入前にプレビューで作成したボタンを確認することができます。

挿入したショートコードはこんな形で文字列になっていますが安心してください。

これで「更新」または「公開」を押すときちんとボタンになっています。

↑こんな感じ
一回自分でボタンを作ってしまえば、「プリセット」に作ったボタンを保存することができます。これでボタンを入れたい箇所にワンクリックで簡単に入れることが可能になります!
画像をいちいち作るよりも汎用性が高く、ボタンらしいボタンが出来上がるのでコンバージョン率も上がってすっごい楽ですよ!
LINE風吹き出しで会話しているように見せる
では次にLINEの会話のような吹き出しアイコンをさくっと作ってみましょう。
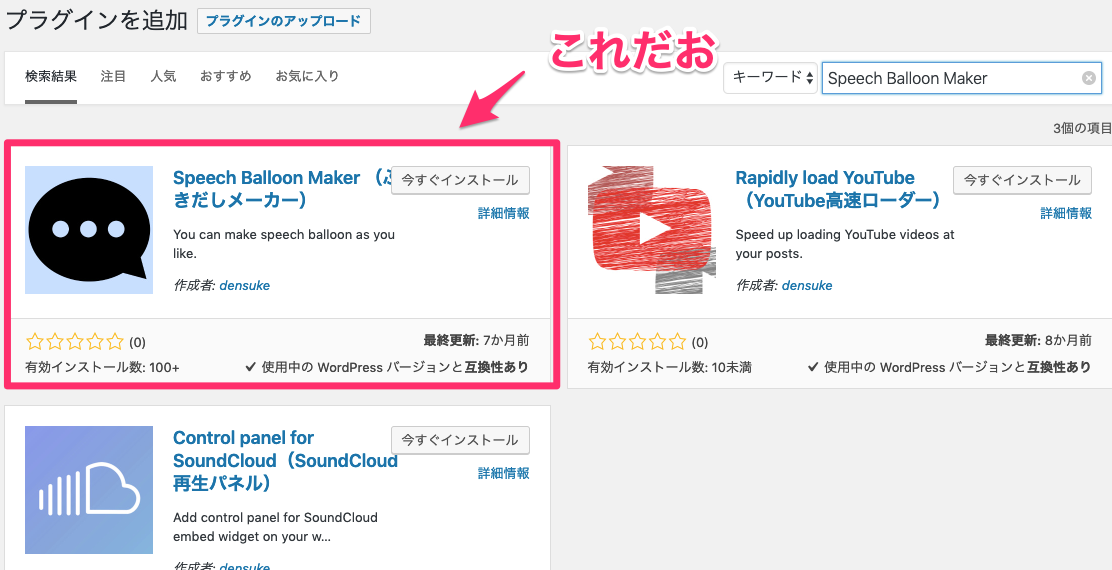
またさっきと同じ手順でWordpressの管理画面からプラグイン>新規をクリック。検索で「Word Balloon」をインストール、有効化しましょう。

吹き出しアイコンの初期設定をしよう
吹き出しアイコンを使う前に画像や文字の背景色などの初期設定をやりましょう。
場所は管理画面の設定>Word Balloonをクリック。

クリックするとこんな感じのアバター設定が出てきます。
そこで名前と画像を設定してあげましょう。

下の設定なのですが、基本的にタブは触らなくてOKです。
アバター画像が決まったら一番上のアバターの新規登録欄に「アバターの登録」ボタンがあるので保存しましょう。
これで1個目のアバターの制作が完了です。
2個目も同じ手順で作ってしまいましょう。
作成が完了したらブログ投稿画面に戻ります。
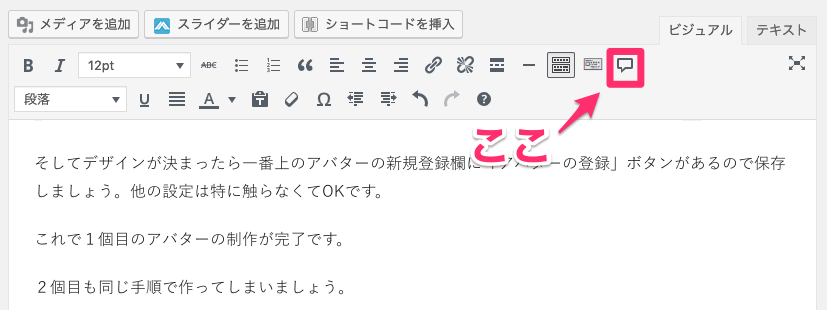
すると、投稿画面に吹き出しのアイコンが追加されているかと思います。

ここをクリックして、左下の人型のアイコンから先ほど設定したアバターを選択しましょう。
選択後、セリフを入れて「挿入」を押せばショートコードがそのまま入力されます。
そして会話風にするため、同じように吹き出しのアイコンをクリック、もう1人のキャラを入れてあげましょう。左右の矢印で右左を設定することでLINEで会話をしているように見えます。
右下の「セリフ」の部分を他のものに変更すると吹き出しデザインが変わります。

背景の色を変えたい場合は「かんたんモード」のチェックを外すと下に色変更の欄がでてきます。
そしてショートコードを入れ終わって更新をすれば完成。



これも一度アバターを作ってしまえばすぐに挿入することが可能です。
これで会話風にしてあげることで臨場感が出て、話していることの真実味が増してコンバージョン率のアップにも繋がります!見た目的にも見やすくてお洒落ですよね( ・∇・)
ぜひこの2つのツールを駆使して自作したホームページをブラッシュアップしてみてください!
それでは今回はここまで!もし導入の仕方が分からなかったりWEB集客でお困りであればこちらまでお問い合わせくださいませ!
次回もお楽しみに〜